Highlighter
|
|---|
Highlight |
With highlighter widgets, you can highlight the data of your interest in visualizations. The highlighted data appears framed in blue.
When to use
Use a highlighter widget to emphasize specific data in visualizations that show large amounts of data. For example, if a visualization presents your company's sales for a large number of cities, you can highlight a specific city. This way, you can see the sales of that city and compare them with the sales of other cities.
You can use the following highlighter types:
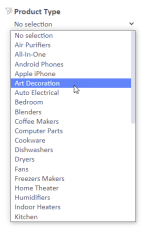
Dropdown – Select one option from the dropdown list.
Single select – Select one option from the list.
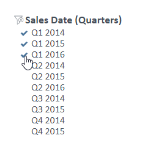
Multi select – Select several options from the list.
Expression – Enter a mathematical expression that you want to use for highlighting the data in a non-aggregated status. For example, if you use the Sales Cost column and enter the expression >100, the visualization data items for which the sales cost is higher than 100 will be highlighted.
You can use the following symbols.
Symbol Use this item to = Show only the data items whose value is equal to the specified value. For example, use "=100" to show only the data whose value is equal to 100.
> Show only the data items whose value is greater than the specified value. For example, use ">100" to show only the data whose value is greater than 100.
>= Show only the data items whose value is greater than or equal to the specified value. For example, use ">=100" to show only the data whose value is greater than or equal to 100.
< Show only the data items whose value is less than the specified value. For example, use "<100" to show only the data whose value is less than 100. <= Show only the data items whose value is less than or equal to the specified value. For example, use "<=100" to show only the data whose value is less than or equal to 100.
><
<>
Show a range of numeric values. For example, use ">100<500" to show only the data whose value is more than 100 and less than 500, or "<500>100" to show only the data whose value is less than 500 and more than 100.
>= <=
<= >=
Show a range of numeric values. For example, use ">=100<=500" to show only the data whose value is greater than or equal to 100 and less than or equal to 500, or "<=500>=100" to show only the data whose value is less than or equal to 500 and greater than or equal to 100. This highlighter type is available if you select a column that contains measures.
You can apply highlighters to the following visualization types.
For details on adding highlighters, see Add highlighter widgets.
Use case
View the following examples for using highlighter widgets.
You created a visualization that shows your company's sales per product line. You want to highlight specific product lines during a presentation. To do so, add a highlighter widget to the storyboard page and create a multiselection highlighter. After you configure the highlighter, in the multiselection list, click the product lines that you want to highlight. In the visualization, the selected product lines appear framed in blue.
You created two visualizations: one shows the net sales per product line, and the other shows the operating costs and marketing costs per product line. You want to highlight specific product lines during a presentation, for both visualizations at the same time. The visualizations share the same dataset and dimension (product line).
To do so, add a highlighter widget to the storyboard page, and create a multiselection highlighter. After you configure the highlighter, in the multiselection list, click the product lines that you want to highlight. In the two visualizations, the selected product lines appear framed in blue.
On a storyboard page, you can add several highlight widgets for several visualizations and set different highlighting criteria for each of them. You cannot create multiple highlighters for the same visualization.
You want to present customers overview for your company. You create two visualizations, which do not share the same dimension. You want to highlight specific data on each visualization. To do so, you add one highlighter widget for each visualization:
- A number of customers per quarter – Create a multiselection highlighter. In the visualization, the selected quarters appear framed in blue.
- A number of customers per product line – Create an expression highlighter. In the visualization, the product lines that meet the specified condition appear framed in blue.
References
For details on how to customize your widget, see Visualization settings (appearance tab).
For a whole list of visualizations, see the following topics:
- Visualizations by function (find a visualization to suit your business case)
- Visualizations by type (find a visualization based on how it is organized on the interface)














Comments
0 comments